Webhooks help communicate with third-party websites and other external APIs that support them. In the TimeTics webhook, you can send booking notifications to the third-party website URL and can pass information about when any booking will be created, updated, or deleted.
Add a New Webhook.
Go to the Timetics Dashboard > Settings > Webhook, and click on the Add Webhook button.

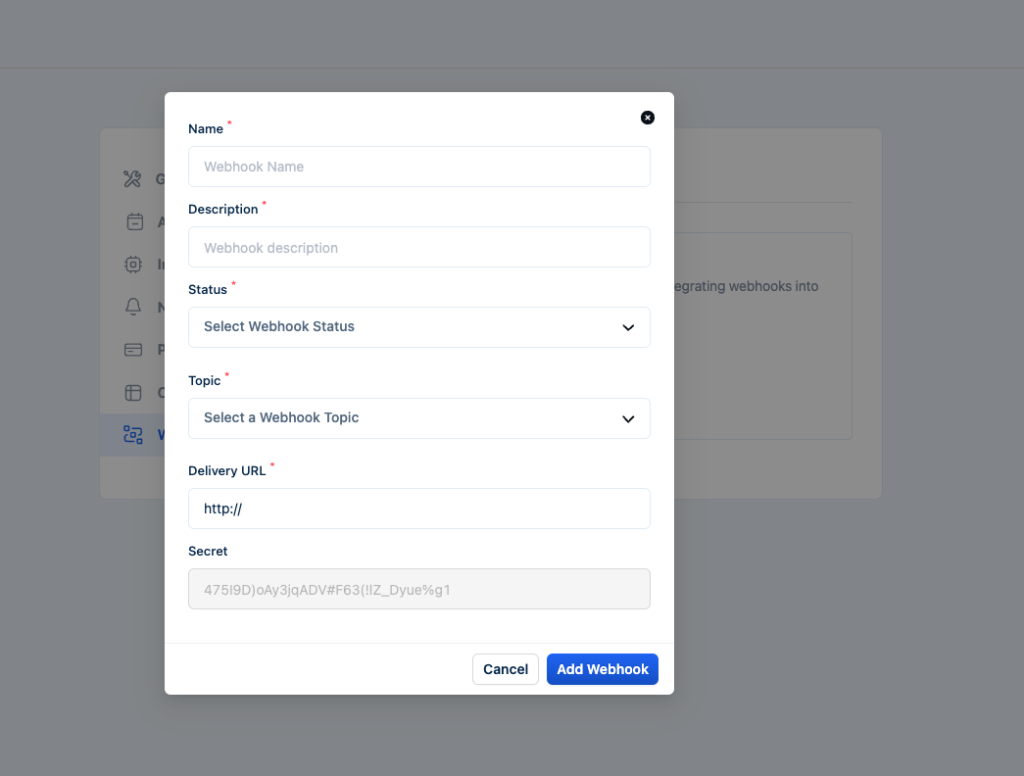
Fill up the form fields according to your webhook information and click on ´Add Webhook´.

Here are the details of all the webhook fields.
- Name: Insert a title on the Name fields when you create a new webhook for your booking.
- Description: Enter a description that explains what the webhook is used for.
- Status: There are 3 statuses for the webhook: Active, Pending, and Disable. 1) If you want to deliver the payload, you need to select the active status. 2) If you don’t deliver now, you can select the pending status and 3) You can select disable status if you don’t want to deliver payload.
- Topic: According to the topic, the webhook trigger. Select the topic from the Topic fields when you want to trigger the webhook.
- Delivery URL: Insert an API endpoint that accepts the post request Insert the URL of where your webhook delivered the payload.
- Secret: When inserting the Delivery URL, the secret key will automatically generated on the field.
The notification with data will now be sent to the delivery URL that you added to your webhook delivery URL following the topic action that you chose.